
Cutout shader style
Table of contents
Style breakdown
The cutout shader style emulates traditional paper cutout animation in 3D, without using scissors and hundreds of paper sheets. No more trees or fingers are harmed when animating.
There are three fundamental elements within the cutout shader style which need to be controlled:
- Papers
- Cutout stencils
- External lighting
Papers
The top and bottom layers of paper (canvases) are controlled respectively by the Main canvas and Alternate canvas attribute groups. There are over ten distinct canvas textures (heightmaps) to choose from and you can even add your own. These can be customized in color, scale, rotation, roughness, shading, and tiles. See the canvas documentation for a description of these attributes.
Cutout Stencils
The cutout stencils are created through the cutout material, which can easily be created and assigned using the material presets. Each cutout material automatically creates a stencil of the object it is assigned too. The cutout stencil can further be controlled and art-directed using VertexFX and NoiseFX.
External Lighting
External lighting affects the cast shadow (drop shadow) and bevel of the cutout, together with the overall shading of the paper sheets (canvases).
Lighting is controlled globally through the canvas light defined by the Canvas Light Tilt and Canvas Light Dir attributes.
Only the two sheets of paper need to be lit within the cutout shader style. There will not be any shading control within the cutout material assigned to objects in the scene.
Tutorials
Attributes
In this section, we only document global attributes specific to the warp shader style. To learn more about other global attributes, please see the globals node documentation.

The cutout style also requires a custom cutout material. The cutout material is documented here.
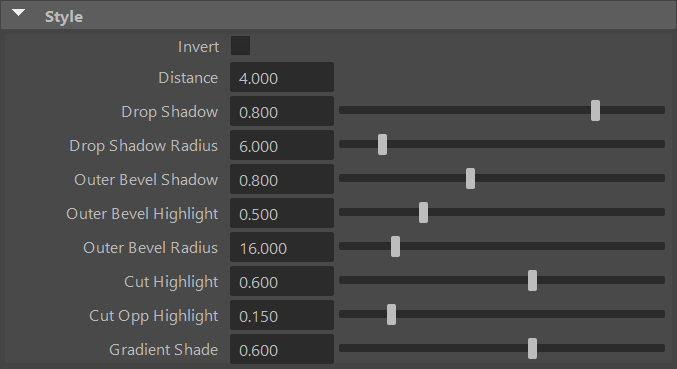
Invert
Invert the cutout effect. This attribute is useful for emulating simple, two-layered paper cut animation, instead.
Distance
Distance between the two canvases (papers). A longer distance will increase the offset of the cast shadow.
Drop Shadow
Intensity of the cast shadow.
Drop Shadow Radius
Radius of the drop shadow in pixels. This modifies the shadow casted by the top canvas (paper) on the bottom canvas.
Outer Bevel Shadow
Intensity of the outer bevel shadow (paper curving away from the light).
Outer Bevel Highlight
Intensity of the outer bevel highlight (paper curving towards the light).
Outer Bevel Radius
Radius of the outer bevel in pixels. The outer bevel simulates the paper curving near cut edges.
Cut Highlight
Intensity of the cut edge near the bevel shadow (cut edge facing the light). A value of zero means that the cut edge is invisible.
Cut Opp. Highlight
Intensity of the cut paper edge near the bevel highlight (cut edge turning away from the light). A value of zero means that the cut edge is invisible.
Gradient Shade
Intensity of the gradient shading effect. The gradient shading is a lighting gradient overlaid on the image and oriented towards the direction of the light.
